Le Pain Quotidien
Client: Studio Mobile
Role: Lead User Experience Designer / Information Architect
Technology: Balsamiq, Omnigraffle, Adobe Creative Suite
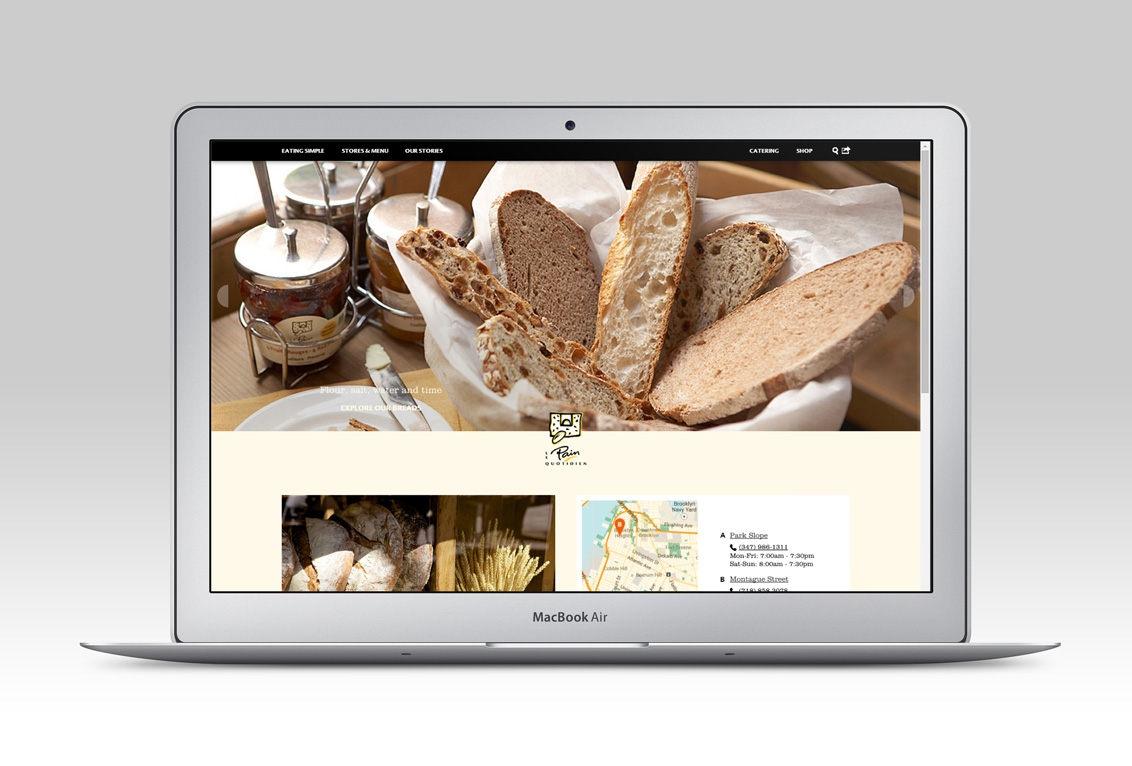
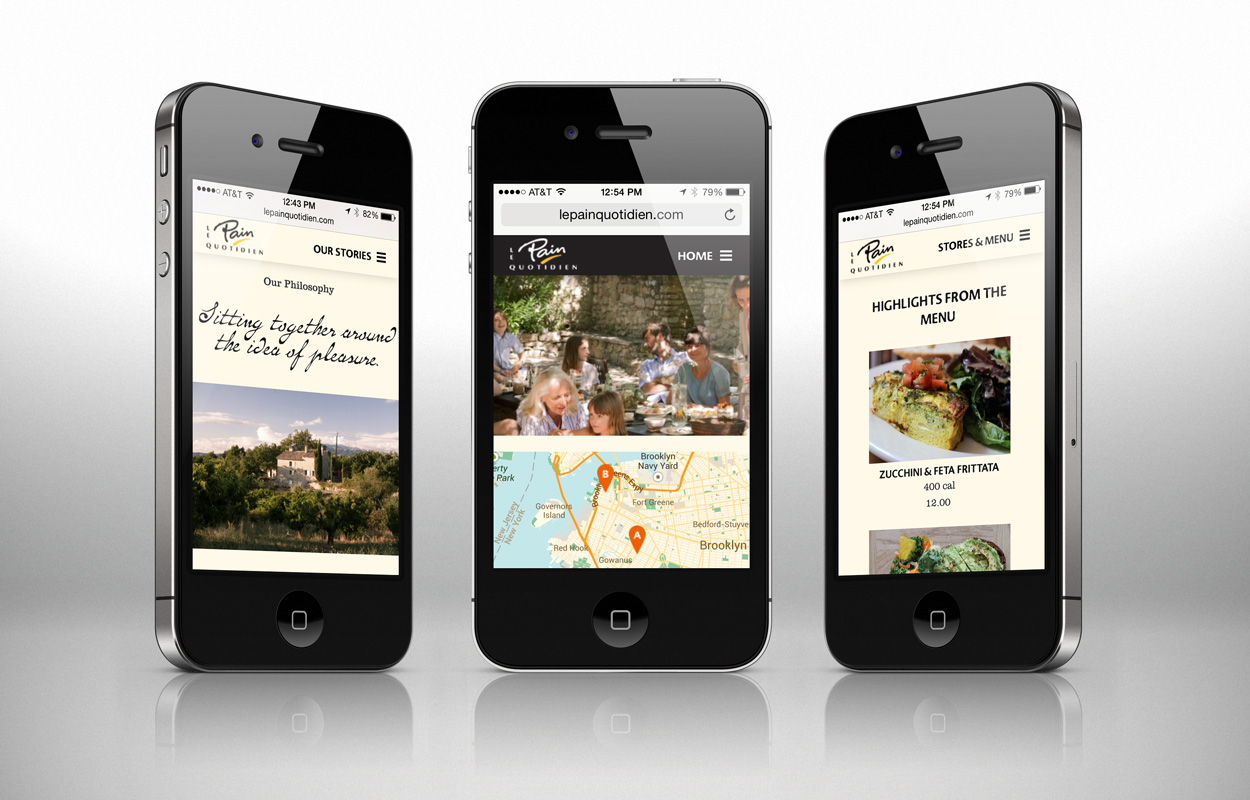
Launch Project: www.lepainquotidien.com
Project Description
Working for the interaction design company Studio Mobile, my role in the complete redesign of the Le Pain Quotidien (LPQ) website was to define the information architecture for the new site and create an engaging user experience that ensured visitors would get the exact information they came for… and then some.
Together with a team of designers and developers, we crafted a novel digital experience for LPQ that provides users with the information they need, while gently nudging them to explore all that LPQ has to offer. The new site gives visitors a reason to keep coming back for more than just opening hours and store information – the site’s user experience keeps them engaged with the LPQ brand.
Project Contribution:
Content strategy
Layed the foundation for a new digital experience for LPQ that aligned with the company’s brand identity.
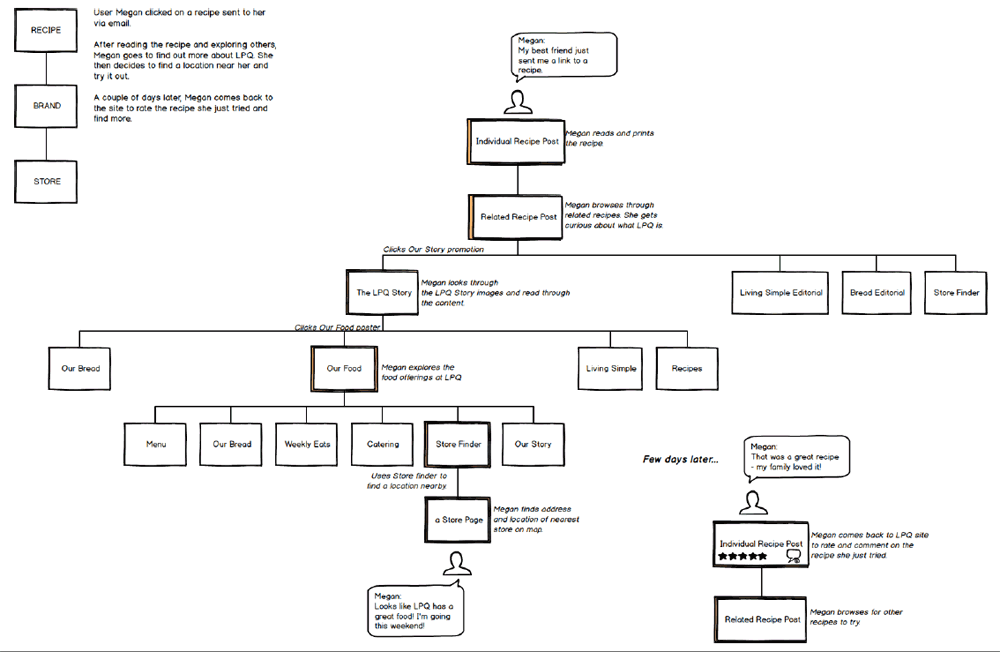
User flows / User scenarios
Identified user and business objectives and created flows to ensure the new site was able to achieve both parties’ goals.
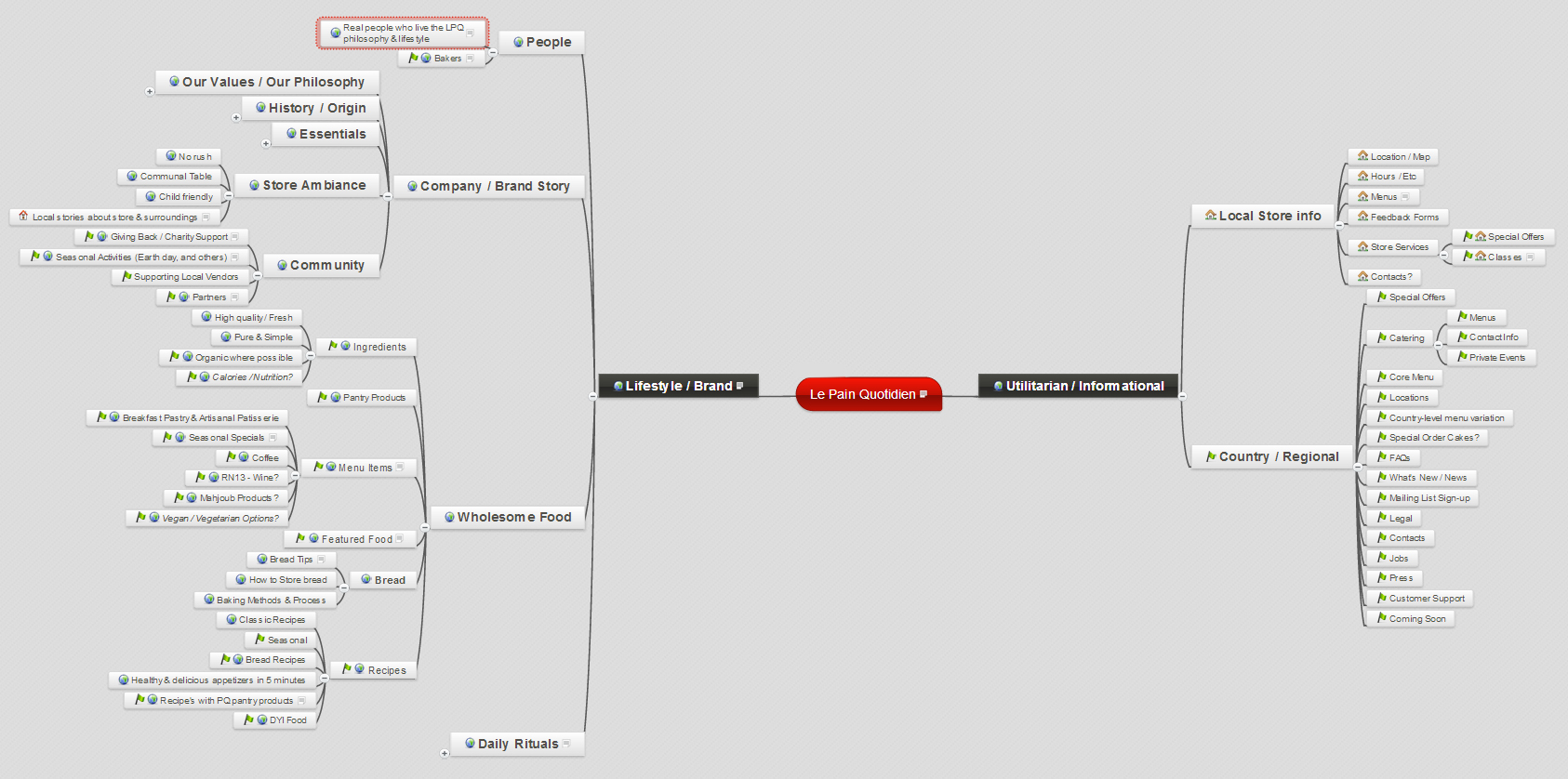
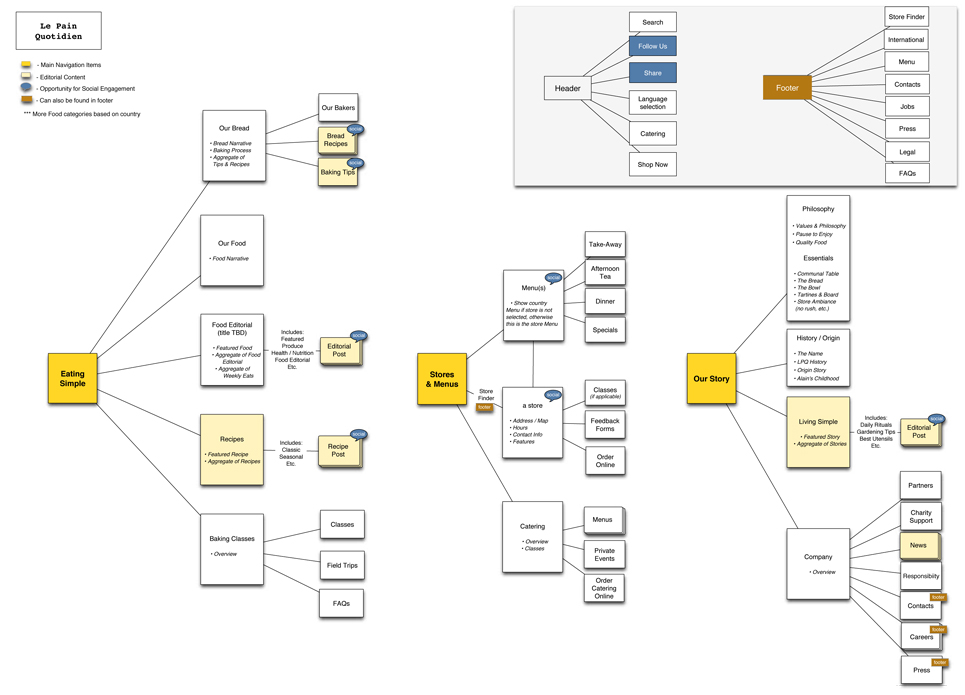
Information Architecture
Created the structural design of site content by visualizing its architectural scheme and information structures, features and functionality. Designed full site map to reflect content hierarchy and features.
Wireframes
Designed a comprehensive user experience by creating the full set of project wireframes. This deliverable was used to finalize decisions between all team members, including designers, developers, and stakeholders.
Content modules & Content Types
Created content modules to support visual designers in designing a variety of visual layouts and templates. Created detailed content-types list to assist developers in building an effective, sustainable CMS that allows LPQ to support a responsive site for hundreds of stores in more than 15 countries worldwide.